AGC Auth Service (iOS – Swift)
Huawei AppGallery Connect Auth Service Development iOS Example written in Swift
Auth Service provides cloud services and an SDK to help you quickly build a secure and reliable user authentication system for your app. AppGallery Auth Service SDK supports numerous accounts for user identity verification. Such as Mobile Number, Email, Huawei ID, Apple ID, Google, Facebook, Twitter, WeChat, QQ, Weibo, and so on.


In this reading, we are going to cover how to integrate auth services and how to use it.
I will explain how to implement Phone Number Authentication, Email Authentication, Google Account Authentication, Facebook Account Authentication, and Twitter Account Authentication methods respectively.
Create your Project and App
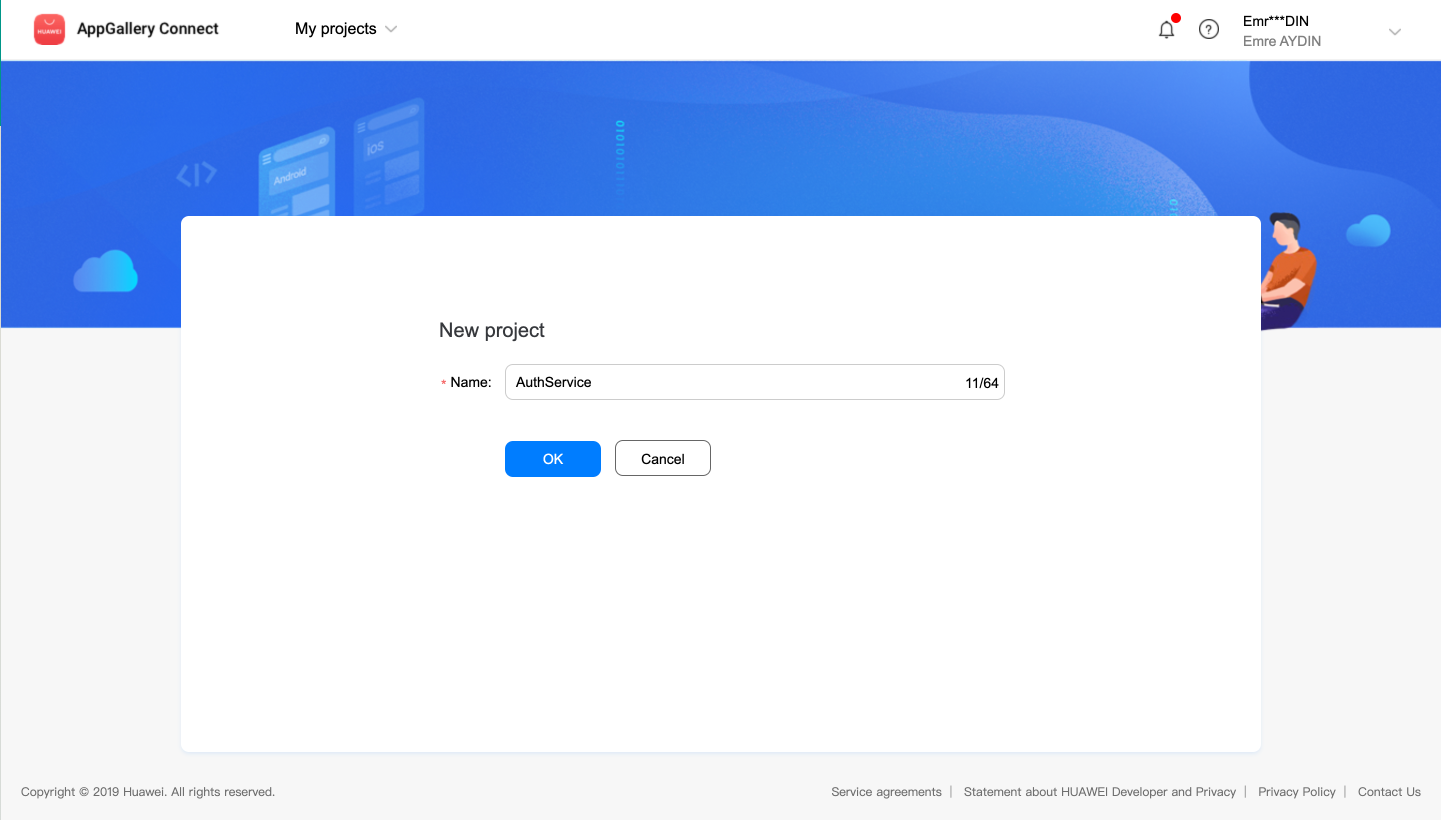
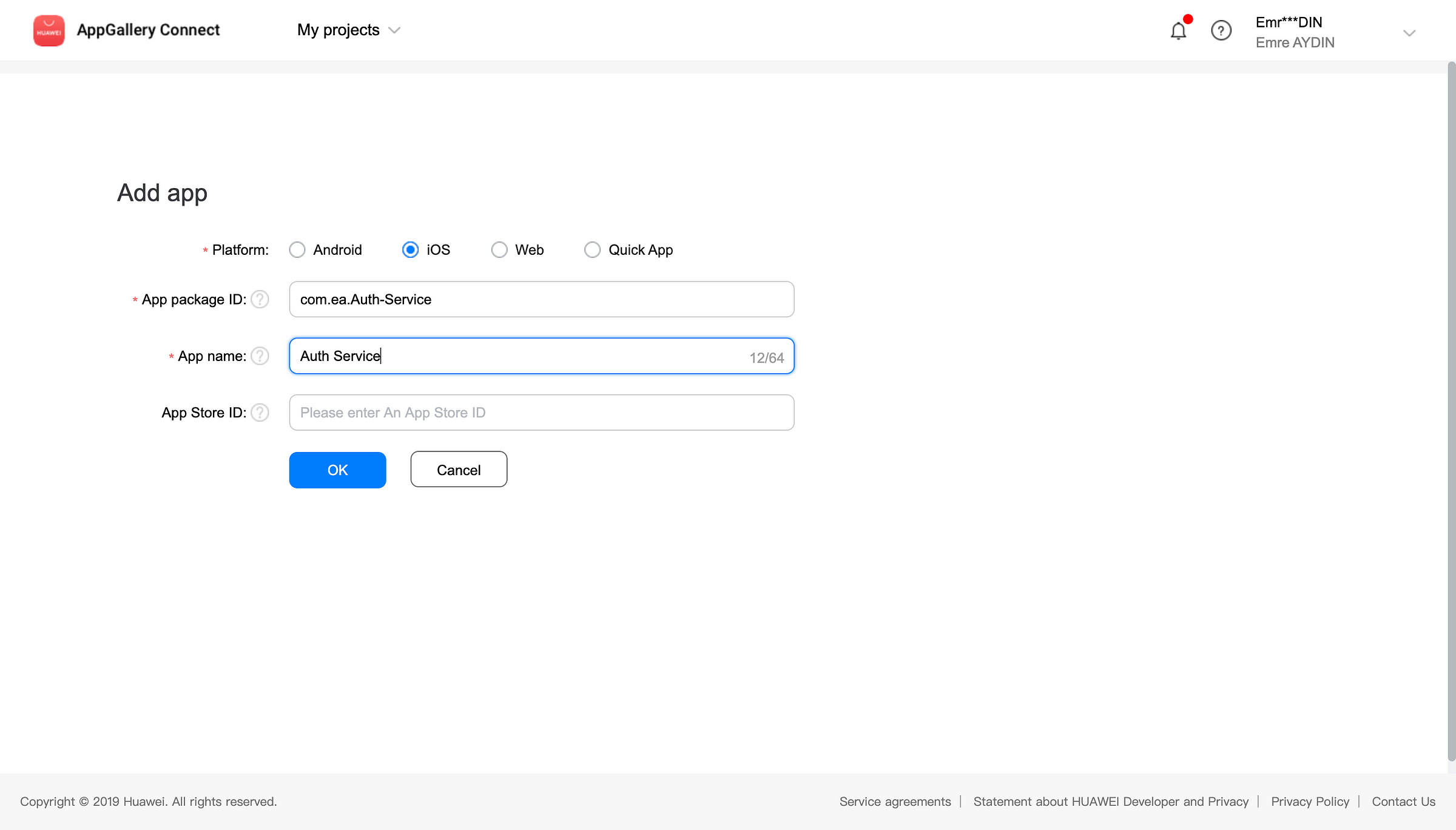
Before we start, create a project and an app in it.


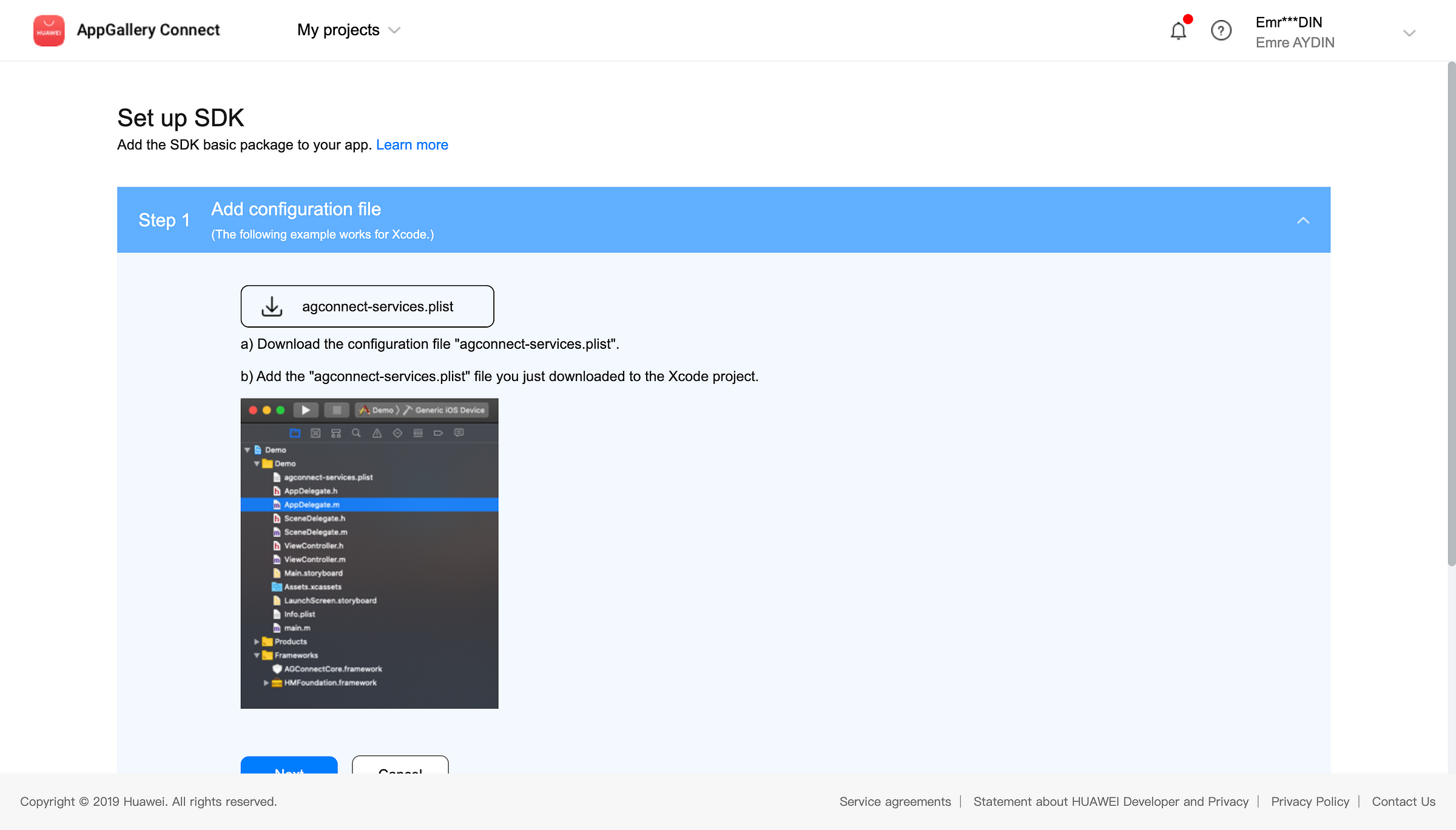
After creating your app, go to Project Setting > App information. In the App information area, download the agconnect-services.plist file. And add it to your Xcode project.

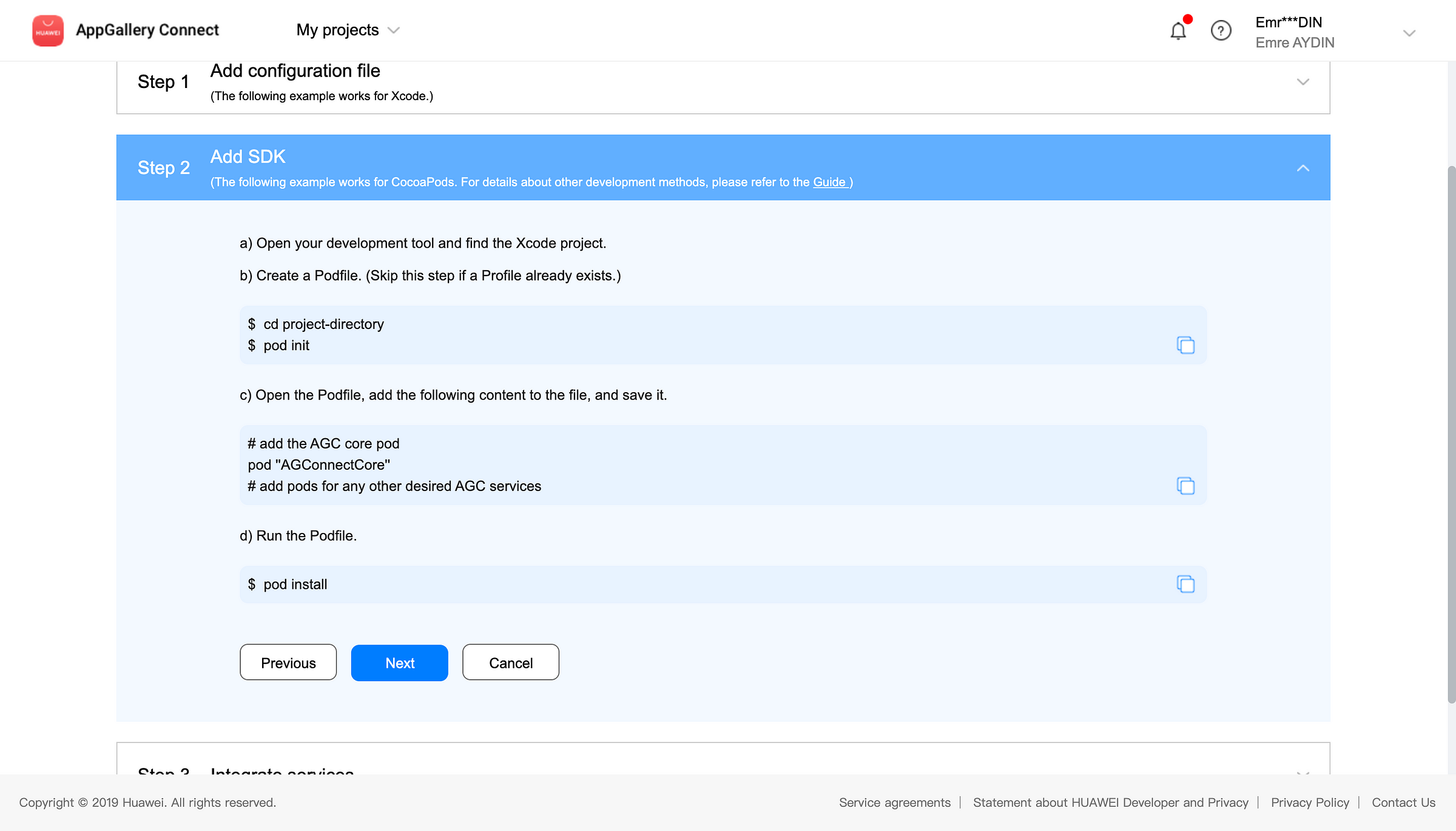
Create a Podfile (If you don’t have).
$ cd your-project-directory
$ pod init
And edit the Podfile to add pod dependencies:
Finally, run the code below:
$ pod install

When you run pod install code, another file with .xcworkspace extension will be created. Open your project with using .xcworkspace file.
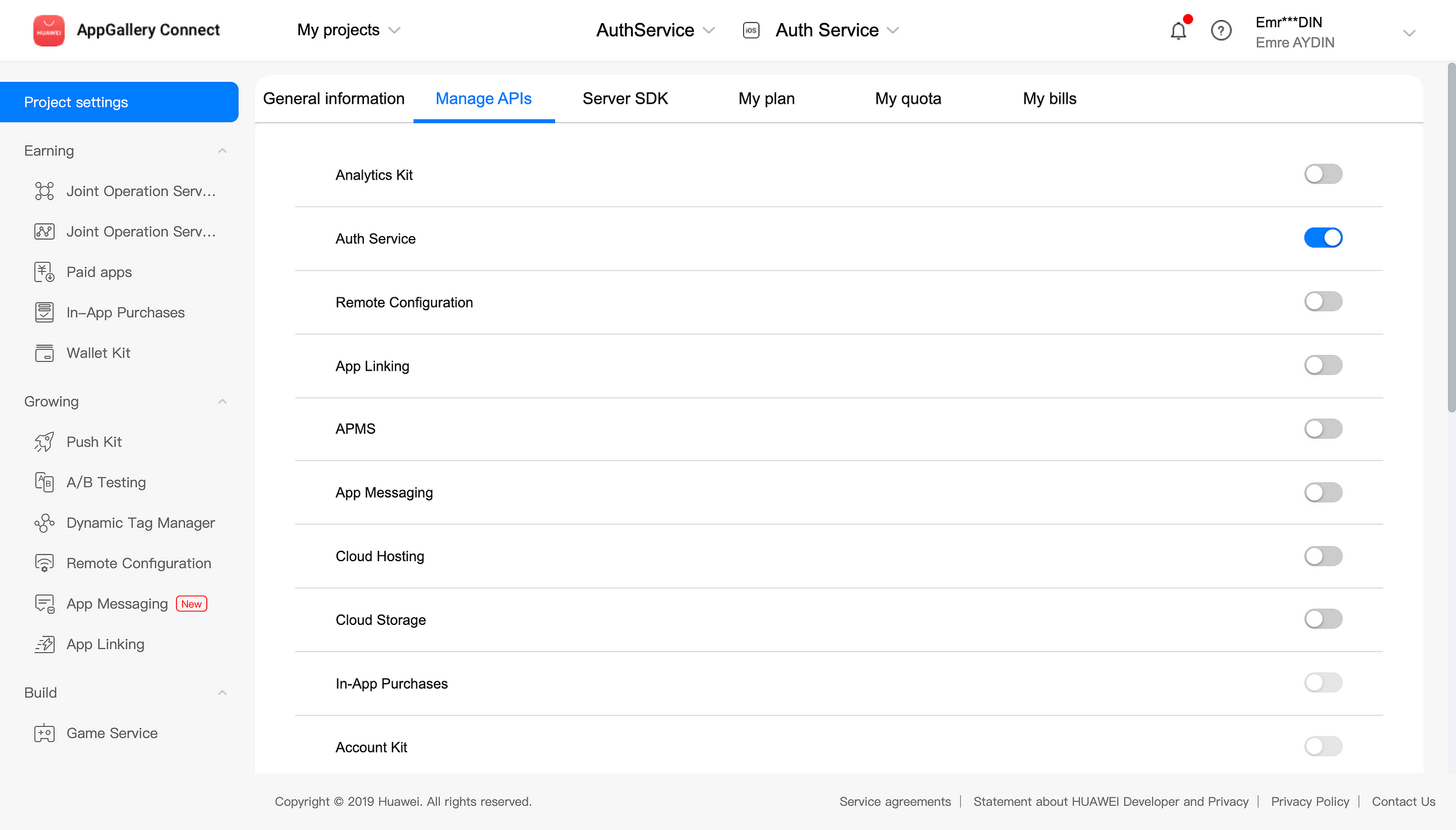
So, we added configuration file into our project and now we are going to enable Auth Service in Project settings -> Manage APIs page as we did in the image below.

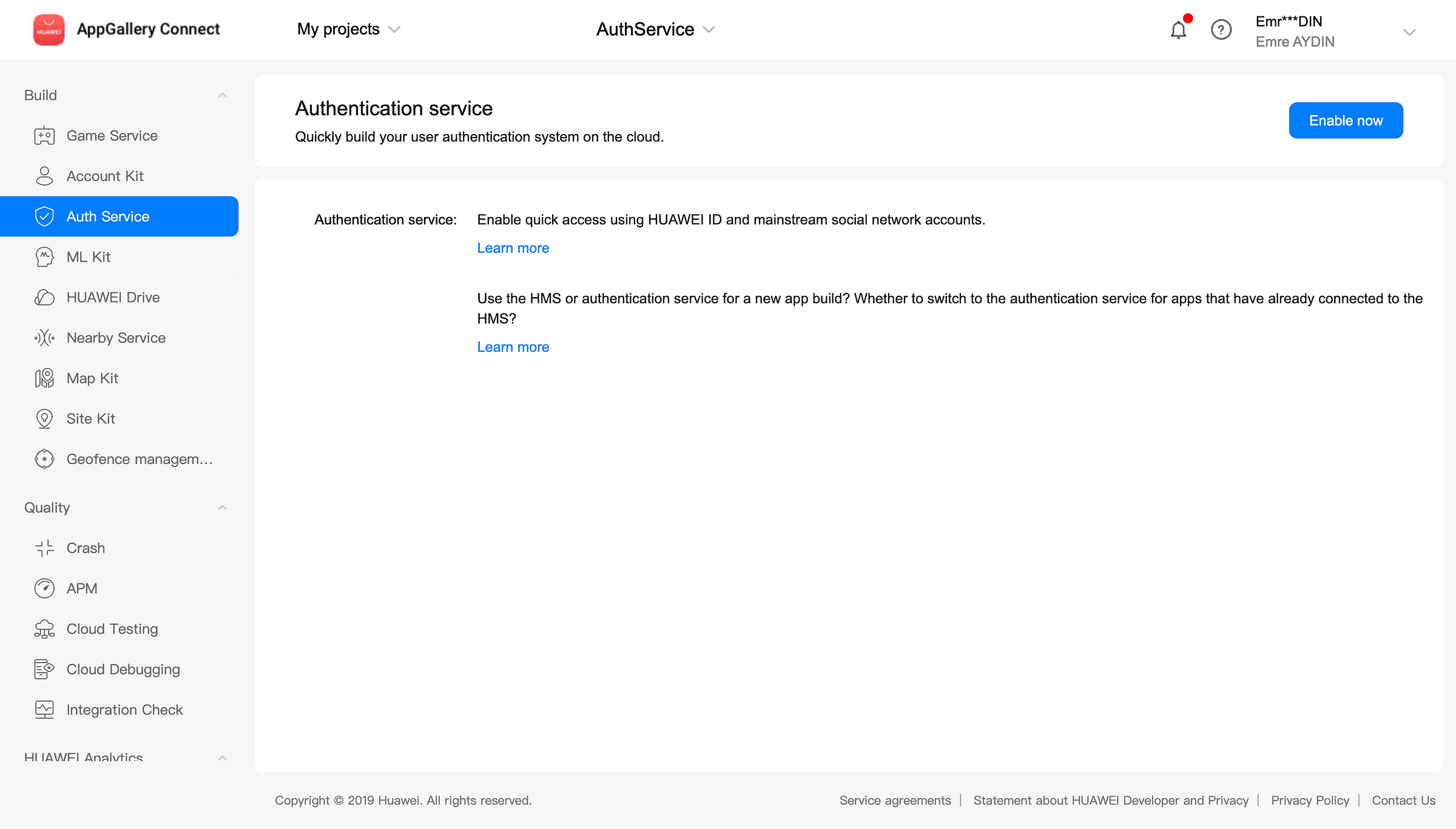
After that go to Build -> Auth Service page with using the left panel.

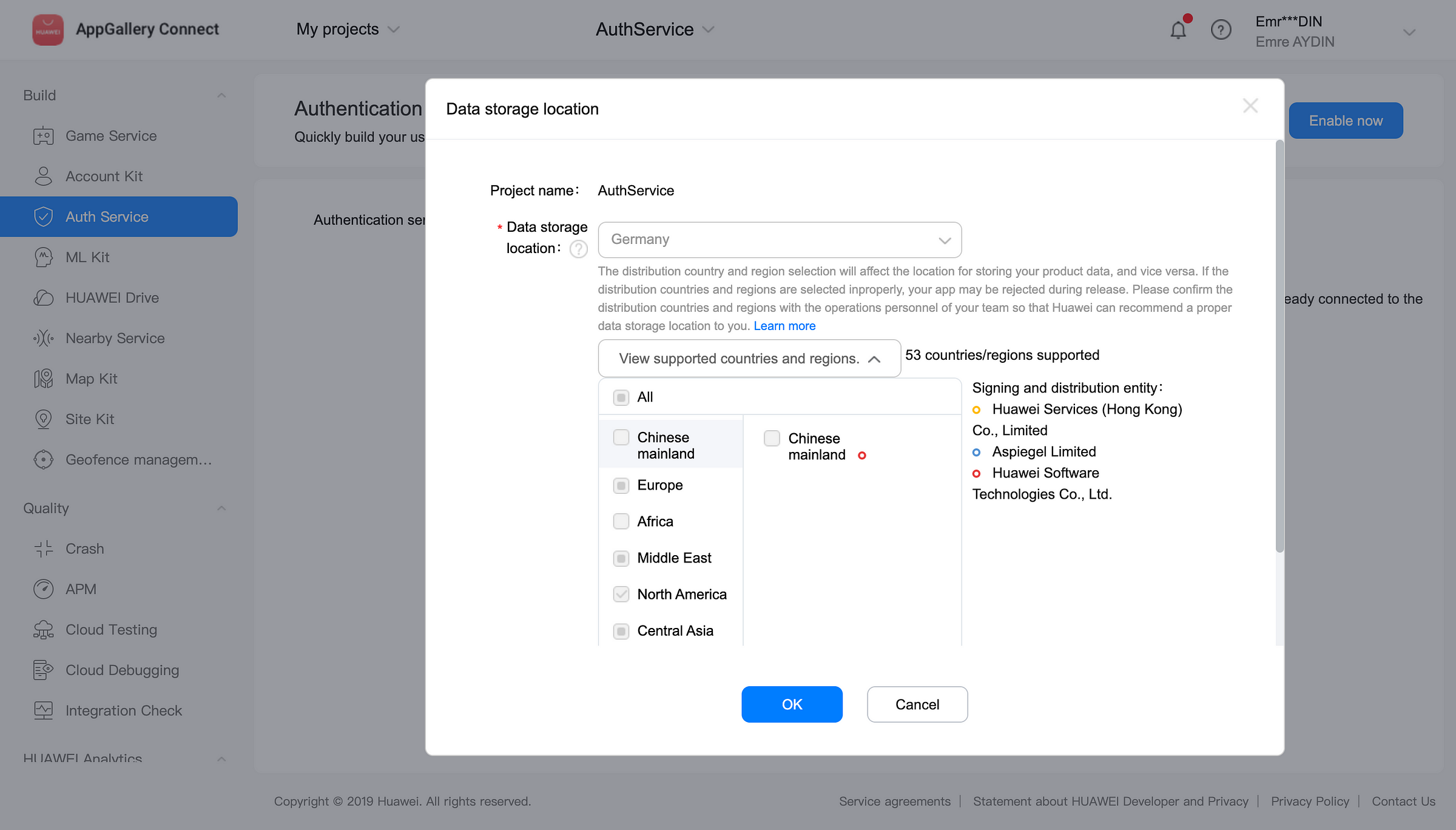
Also here, enable Auth Service with choosing your location.

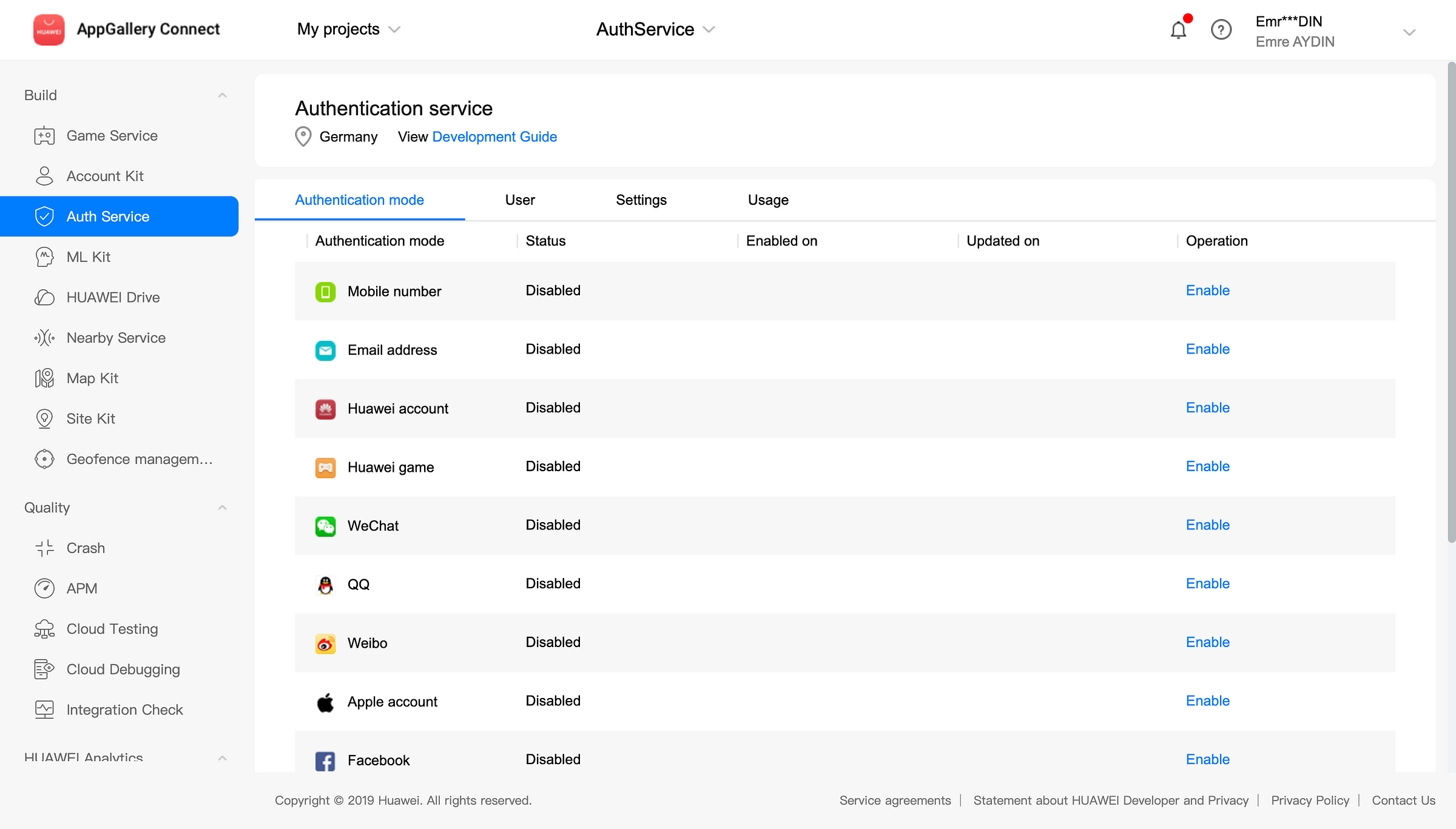
We enabled Auth Service and we can configure different authentication modes now.

Now open your project in Xcode. Import AGConnectAuth into your AppDelegate class.
And add AGCInstance.startUp() method into application function.
Now, I am going to explain how to enable and configure phone number, email address, Google account, Facebook account, and Twitter account authentication modes. Let’s start with phone number authentication method.
1. Phone Number Authentication
Firstly, in App Gallery Connect select your project and app and go to Build -> Auth Service page with using the left panel and enable Mobile Number authentication mode.
Create an AGCVerifyCodeSettings object in your ViewController class.
And apply for verification code with requestVerifyCode function with using AGCVerifyCodeSettings object.
When you call this method, verification code will be sent to your phone number.
Now you can register a user with using a mobile number by calling the method below. Also, you can define a password to use later to login.
If you try to register the same number previously registered you will get an error with the code 203818130.
In my example project I called login function also here when I get this error to prevent user make more actions. So, if the user tries to register with registered number it will automatically login after gets that error.
Lastly, we can login with registered phone number. And if you set a password previously, you have to set the same password here in credential object. To login create an AGCPhoneAuthProvider credential object and call AGCAuth().signIn() method with using this credential.
With the last method above we successfully implemented phone number authentication mode. Let’s continue with the next authentication method.
2. Email Address Authentication
Go to Build -> Auth Service and enable Email address authentication mode. In your class create a AGCVerifyCodeSettings object.
And apply for verification code with requestVerifyCode function with using AGCVerifyCodeSettings object.
When you call this method, verification code will be sent to your email.
Now you can register a user with using an email by calling the method below. Also, you can define a password to use later to login.
Lastly, we can login with registered email address. And if you set a password previously, you have to set the same password here in credential object. To login create an AGCEmailAuthProvider credential object and call AGCAuth().signIn() method with using this credential.
With the last method above we successfully implemented email address authentication mode. Let’s continue with the next authentication method.
3. Google Account Authentication
Go to Build -> Auth Service and enable Google authentication mode. We have to enter Client ID and Client secret.
Click on https://console.developers.google.com/apis/credentials and go to Credentials > OAuth 2.0 client IDs > Web client (Auto-created for Google Sign-in) to check the client ID and client secret key of your app. You will use these id and secret when you enable Google account authentication mode. Click here to get more information.
In your Podfile, add pod dependencies:
And, run the code below:
$ pod install
Add a URL scheme to your project
Google Sign-in requires a custom URL Scheme to be added to your project. To add the custom scheme:

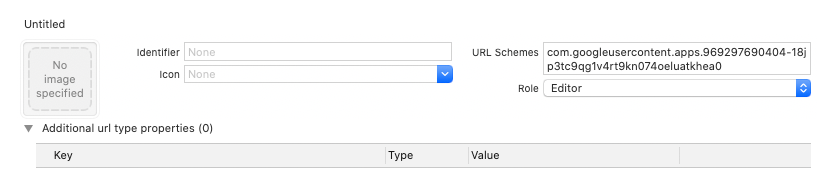
- Open your project configuration: double-click the project name in the left tree view. Select your app from the TARGETS section, then select the Info tab, and expand the URL Types section.
- Click the + button, and add your reversed client ID as a URL scheme. The reversed client ID is your client ID with the order of the dot-delimited fields reversed.
Let’s continue development. Import GoogleSignIn into your AppDelegate class.
And add GIDSignIn.sharedInstance().clientID configuration method into application function.
Extend your ViewController with GIDSignInDelegate and add delegate methods into your ViewController which you wanted to use it.
Lastly add necessary function to conform GIDSignInDelegate protocol.
And if there is no error, create a AGCGoogleAuthProvider credential with using token which returns from GIDGoogleUser object. And call AGCAuth().signIn method with credential that you just created. You see in the example below.
With the last method above we successfully implemented Google Account authentication mode. Let’s continue with the next authentication method.
4. Facebook Account Authentication
Go to Build -> Auth Service and enable Facebook authentication mode. We have to enter App ID and App Secret. You can find App ID and App Secret in Facebook for Developers on the Settings > Basic page.
Click on https://developers.facebook.com/docs/facebook-login/ios to get more info.
In your Podfile, add pod dependencies:
And, run the code below:
$ pod install
Import FBSDKCoreKit into your AppDelegate class.
And add the following configuration method into application function.
If you are using iOS 13 or above import FBSDKCoreKit and add the following method to your SceneDelegate class.
Now, we have to add configuration keys into our Info.plist file. Right-click Info.plist, and choose Open As Source Code. Copy and paste the following XML snippet into the body of your file (<dict>…</dict>).
Import FBSDKLoginKit into your ViewController class.
Use LoginManager().logIn function to retrieve access token.
With using the function above we can retrieve the access token. And we are going to use this token to create AGCFacebookAuthProvider credential.
Using accessToken.tokenString create AGCFacebookAuthProvider credential. And we are going to use this credential when we call AGCAuth().signIn method as I did in the example code below.
With the last method above we successfully implemented Facebook Account authentication mode. Let’s continue with the next authentication method.
5. Twitter Account Authentication
Go to Build -> Auth Service and enable Twitter authentication mode. We have to enter API key and API secret key. Go to Twitter Developer and create an app. You can see your key and secret on the Details > Keys and tokens page of your app. In this example I used Swifter helper library. You can use another library or do it the request manually.
In your Podfile, add pod dependencies:
And, run the code below:
$ pod install
Add a URL scheme to your project
Twitter login requires a custom URL Scheme to be added to your project. To add the custom scheme:

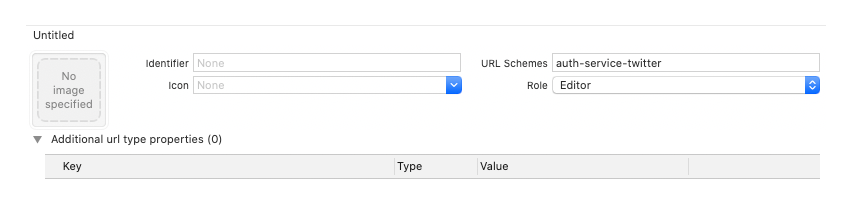
- Open your project configuration: double-click the project name in the left tree view. Select your app from the TARGETS section, then select the Info tab, and expand the URL Types section.
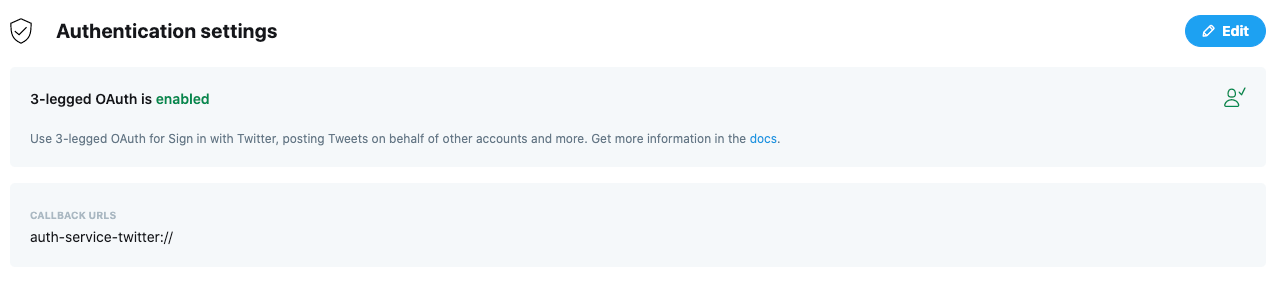
- Click the + button, and add your custom scheme as a URL scheme. And go to Twitter developer console. Edit your app’s authentication settings and use this url scheme as callback url.

Let’s continue development. Import Swifter into your SceneDelegate class.
And add the following configuration method into scene function.
I create a Constants file to store constant values and put these key and secrets over there. You can store it whenever you want.
In your ViewController class which you wanted to implement Twitter login, import Swifter library.
And create a swifter object with using API key and API secret key.
Use this swifter object to authorize and get the accessToken.
Now we have an accessToken from Twitter. This accessToken object has key and secret, and we are going to use it to create an AGCTwitterAuthProvider credential. And we are going to call AGCAuth().signIn method.
With the last method above we successfully implemented Twitter Account authentication mode.
That’s all 🙂
You can check example project here: